How to Embed an Instagram Feed on Your Website
Last Updated on October 13, 2023
Find out how to embed an Instagram feed on your website to build trust with your audience and add social proof to your site. Create your own embeddable feed.
It’s hard to find a website that doesn’t have a social element these days, whether it’s a rolling stream of social Tweets, embedded YouTube videos, or visual Instagram hashtag feeds.
There’s a reason for this: Social content provides a human insight into your business. It gives potential customers the chance to browse photos from previous buyers, see what you’re up to behind the scenes, and ultimately interact and engage with you.
And, according to research, Instagram is the most engaging social platform.
Embedding your Instagram feed on your website can instill trust, add a touch of social proof, and create an interactive way to connect with potential customers.
What is an embedded Instagram feed?

You can embed an Instagram feed on any page of your site. Many brands choose to incorporate it into their homepage design, but you can also embed it on product pages, your About page, or even a dedicated page for social content.
The benefits of embedding an Instagram feed on your website
As well as adding another layer of visual design to your website, embedding Instagram feeds comes with plenty of other pros.
- Grow your social presence: Encourage people who are already invested in your brand (because they’re on your website) to follow you on Instagram to grow your audience and expand your reach.
- Provide fresh website content: The constantly updating feed keeps your website fresh and up-to-date, even if you don’t update anything else.
- Display social proof: Give potential customers the chance to see how past buyers enjoyed your brand and products.
- Collect and store user-generated content: Instagram is the perfect place to encourage your audience to share their own photos and videos of your brand and products. Your embedded feed will collect and showcase the resulting content.
- Leverage content outside of Instagram: Repurpose your feed and social posts by proudly displaying them on your website.
- Save time and resources: Reusing Instagram content on your website saves you from having to create content from scratch every time you want to update your site.
- Build trust: Social content builds trust and increases customer loyalty—especially if you share UGC and create a community around your brand
Examples of embedded Instagram feeds
Let’s take a look at what it can look like when you embed Instagram feeds on your website.
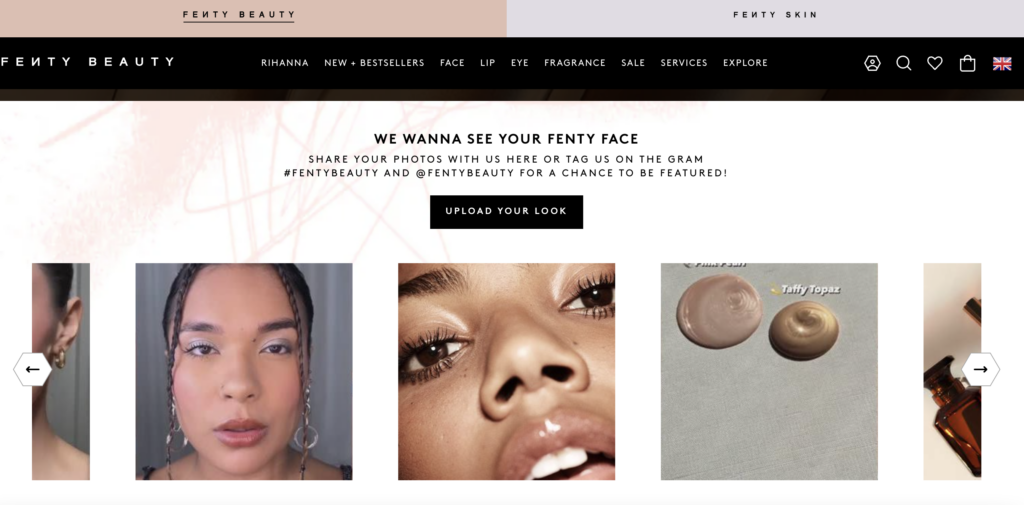
1. Fenty Beauty
Beauty brand Fenty has an Instagram feed carousel embedded at the bottom of its website. As well as including pictures from its feed, it invites visitors to share their own photos under the brand’s designated hashtag. This can be a great way to boost engagement and increase your collection of user-generated content.

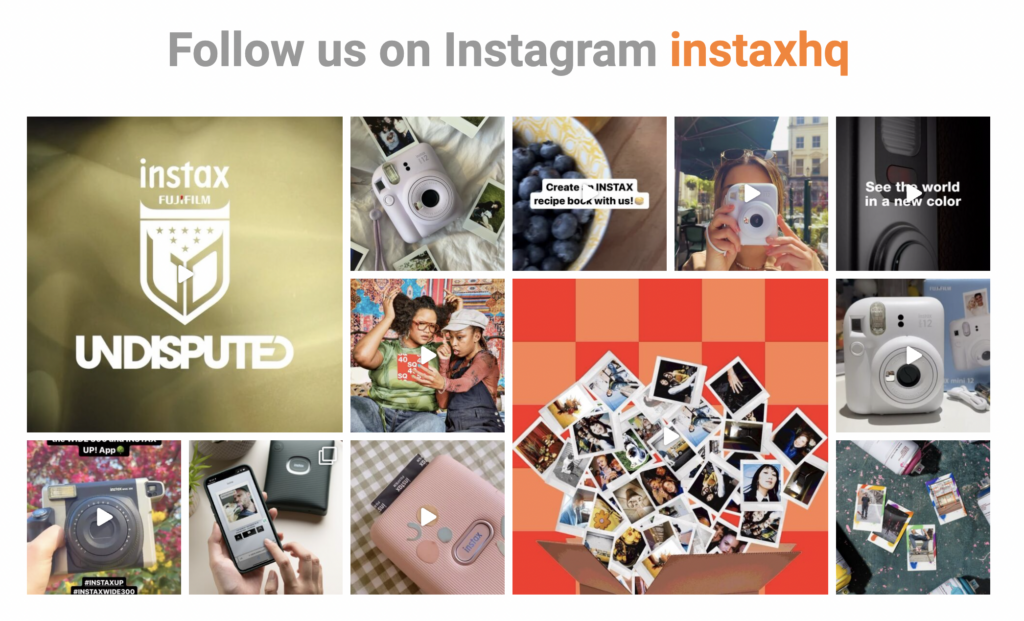
2. Instax
Polaroid camera company Instax features its embedded Instagram feed halfway down its homepage. The feed spotlights some of the brand’s photos and encourages visitors to follow the brand on social media, which can be an effective way to increase follower count and grow brand awareness.

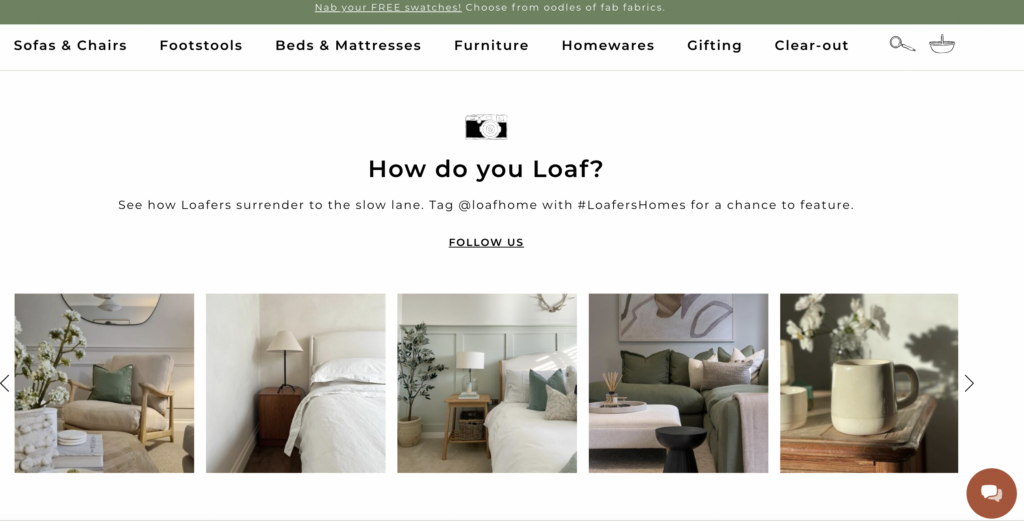
3. Loaf
Similarly to Fenty, sofa brand Loaf has a dedicated Instagram feed on its homepage which shares some of its customers’ photos. Again, it invites visitors to check out other UGC and get involved to win the chance to be featured.

Other places to embed an Instagram feed
While an embedded Instagram feed works well on a website, there are plenty of other places and platforms you can showcase it depending on how you communicate with your audience.
Social media walls at events
If you’re running a conference, an event, or even a low-key workshop, you can create a “wall of love” that features posts on Instagram related to your event. You can pull in photos from a specific hashtag and display them on a big screen in your main conference hall or as part of an introduction in a workshop slideshow.
Life Is Beautiful festival created a social media wall that showcased Instagram posts shared under the festival’s branded hashtag.
Mobile apps
If you have a branded app or a dedicated app for an event or campaign, you can also integrate your Instagram feed. Display it on the main app page or include it on relevant pages for users to explore dynamic content as they navigate the app.
Newsletters and email updates
You can incorporate your Instagram feed into regular email updates, your newsletter, and email sequences to encourage subscribers to join you on social and share their own photos and videos. Drinks brand Juliet has a dedicated newsletter block with an embedded Instagram feed to highlight the aesthetics of the products.

How to embed an Instagram feed on your website
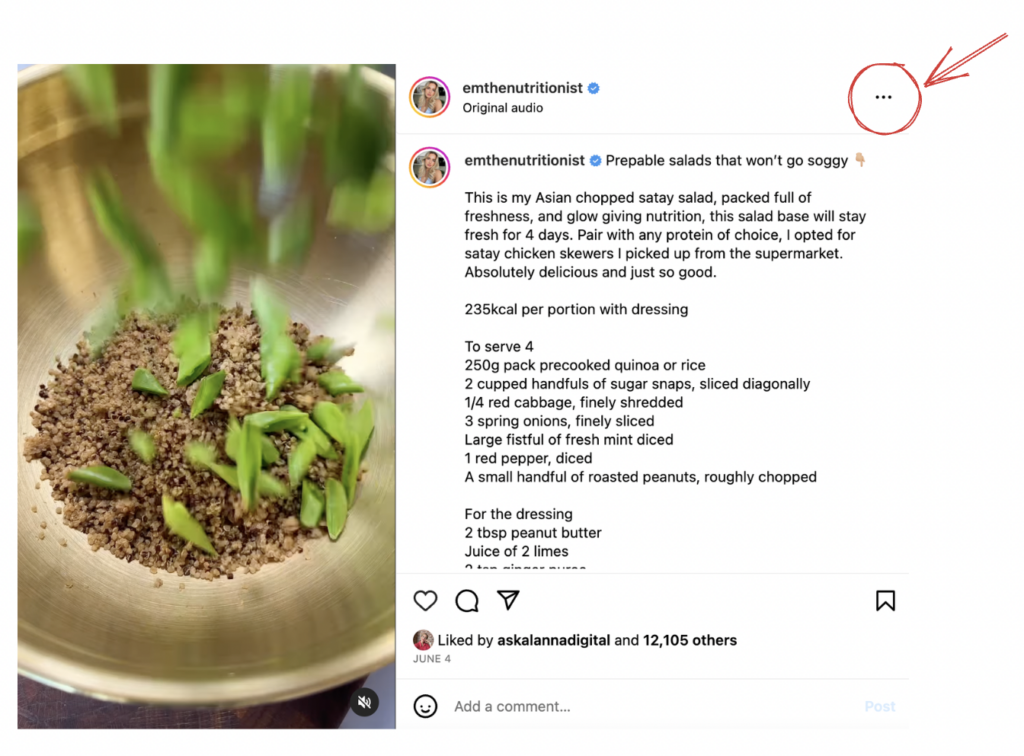
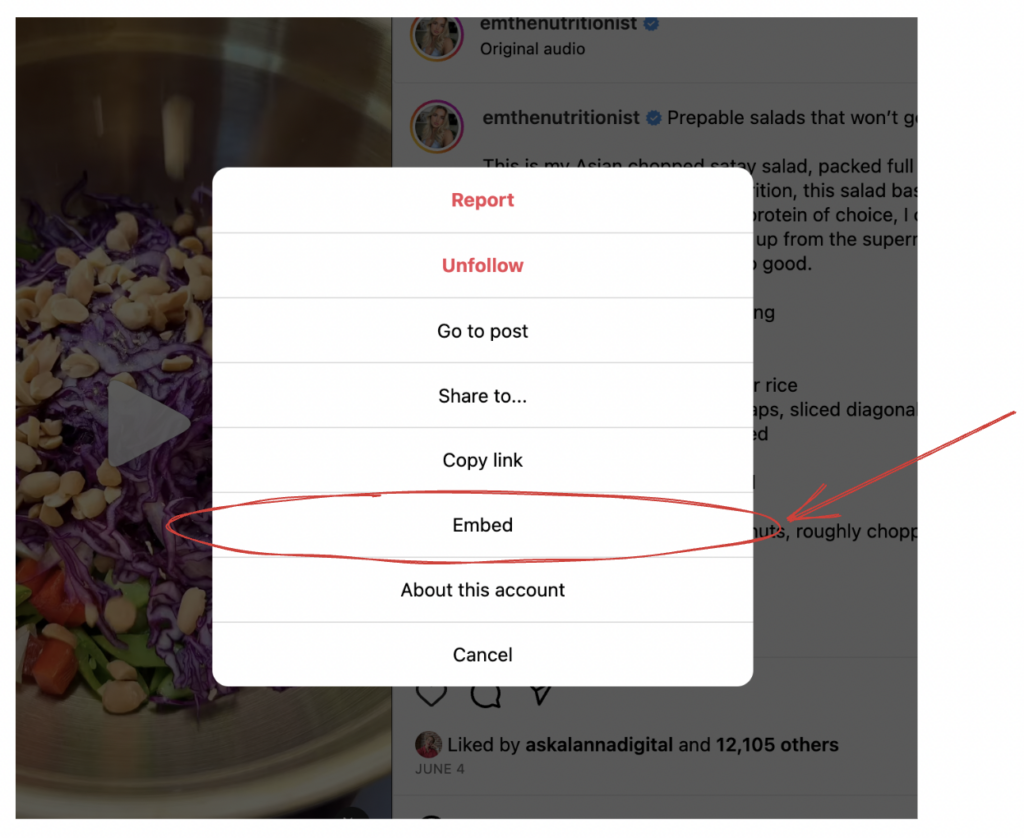
Instagram’s native embed option is limited. It’s easy enough to embed an Instagram photo: Simply click the three dots in the top right corner of your chosen image and click “embed”.

You’ll generate a code that you can copy and paste into an HTML block on your website.

But embedding a feed is a different beast. The feed you want to embed has to belong to a public account that has its embedding settings turned on and you can only upload one feed, not any related hashtags.
If you want to embed your entire feed and content posted on specific hashtags, we recommend using a third-party tool like Everwall. This makes it easy to generate a one-time embed code that you can use in multiple places across your website.
How to embed an Instagram feed with Everwall
Embedding an Instagram feed is easy with Everwall—it’s essentially the same as embedding any other kind of social media widget on your site.
1. Choose your feeds
You can decide which hashtags or accounts you want to pull content from and Everwall will automatically generate an embed code. Just copy the code snippet and paste it into an HTML block on your website.
 2. Select your style
2. Select your style
Everwall’s Instagram widget is customizable, so you can choose your layout, colors, and fonts. You can also choose to include borders and experiment with different design choices, like rounded corners and disabled links.
There are four layouts to choose from:
- Columns: Shows your Instagram posts in descending order from top to bottom
- Grid: Shows your Instagram posts in a grid-like format (not too dissimilar from Instagram itself)
- Carousel: Shows your posts on a rotating feed from left to right
- Waterfall: Shows your posts in rows from left to right
3. Design feeds for different parts of your site
You can design your widget in different ways depending on where you want to display it on your site. For example, you can choose a column format in your sidebar or opt for a carousel format at the bottom of your homepage. You can create multiple designs which will show the same posts but in different styles.
4. Approve what content gets shown
When choosing hashtags for your embedded Instagram feed, you can control the displayed content by pre-approving or using filters. These filters, such as profanity and keyword filters, prevent irrelevant posts from appearing in your feed.
Alternatively, you have the option to approve content as it is submitted, which is especially valuable when monitoring live event hashtags.
 How to embed an Instagram feed on WordPress
How to embed an Instagram feed on WordPress
The snippet codes you generate through Everwall can be copied and pasted into an HTML text box on any page of your WordPress site. Alternatively, you can add it to a WordPress Plugin that allows you to paste HTML code.
How to embed an Instagram feed on SquareSpace
You can natively add your Instagram feed to SquareSpace using the following steps:
- Go to your Settings, click Connected Accounts, and Add an Account
- Choose Instagram and log in to your account (authorize the app when it prompts you to)
- Go to the page you want to display your feed and insert the Instagram block in the section you want to embed it
While this is an easy way to embed your Instagram feed, you’re limited on the design style. If you want to customize the display, you can copy and paste the snippet code from Everwall and paste it into an HTML block on your chosen pages.
How to embed Instagram feed on Weebly
To natively embed an Instagram feed on Weebly, follow these steps:
Open your website editor and click the +Add button in the left corner
- Select Page and choose the Instagram option
- Click Add
- Enter your Instagram information or login and it will populate the page with your Instagram feed
Similar to the native Squarespace option, this lacks customization and displays only feed posts, excluding those with specific hashtags. To include all content within a customized frame, simply copy and paste Everwall’s code snippet into an HTML block on the desired pages.
Add social proof to your website with an embedded Instagram feed
By embedding your Instagram feed on your website, you can effectively cultivate trust and foster engagement. Additionally, it provides a convenient means to enrich your site with additional content. However, it is important to note that most website builders have restrictions in terms of design and format when it comes to native Instagram feed embedding. If you want to showcase posts under a designated hashtag—not just your own posts—you’ll need to use a third-party tool.
Everwall automatically collects and curates social media conversations and displays them on your website in a beautifully branded feed. Create your first embeddable feed today.



