How to Get your Social Media Hub’s Embed Code
Adding a social media feed to your website is the same process as adding any other social media widget. You’ll copy the provided embed code snippet and paste the HTML code into the code of your website.
Within minutes, you can create a Social Media Hub that consolidates and showcases the social media content you desire on your site
How to Get Your Social Media Hub’s Embed Code
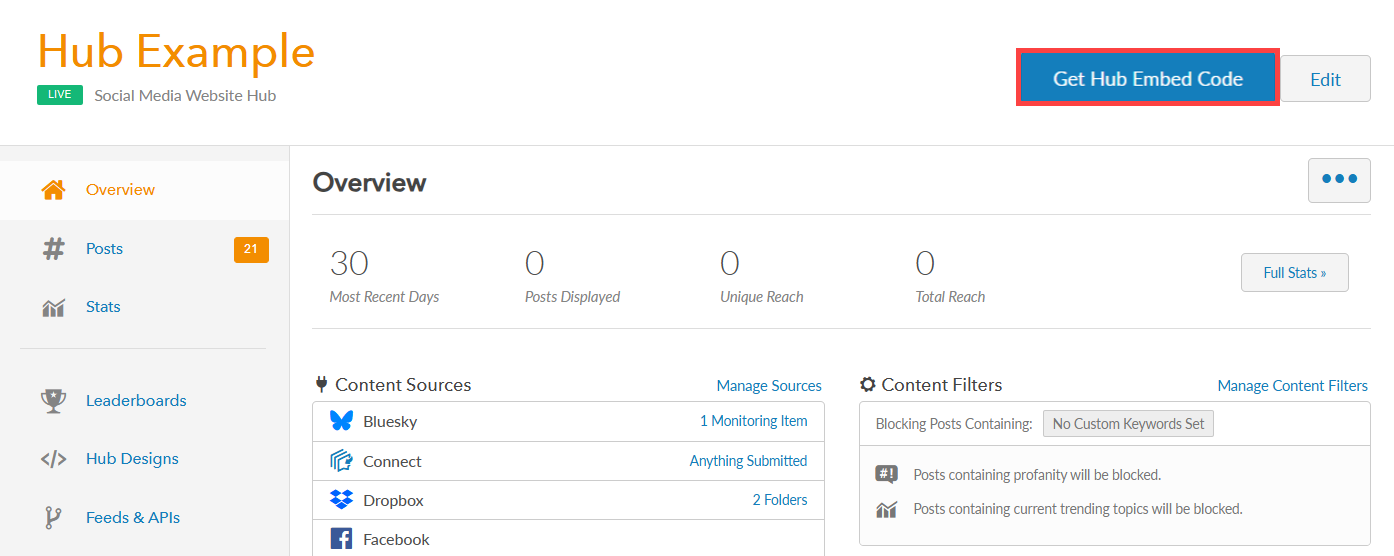
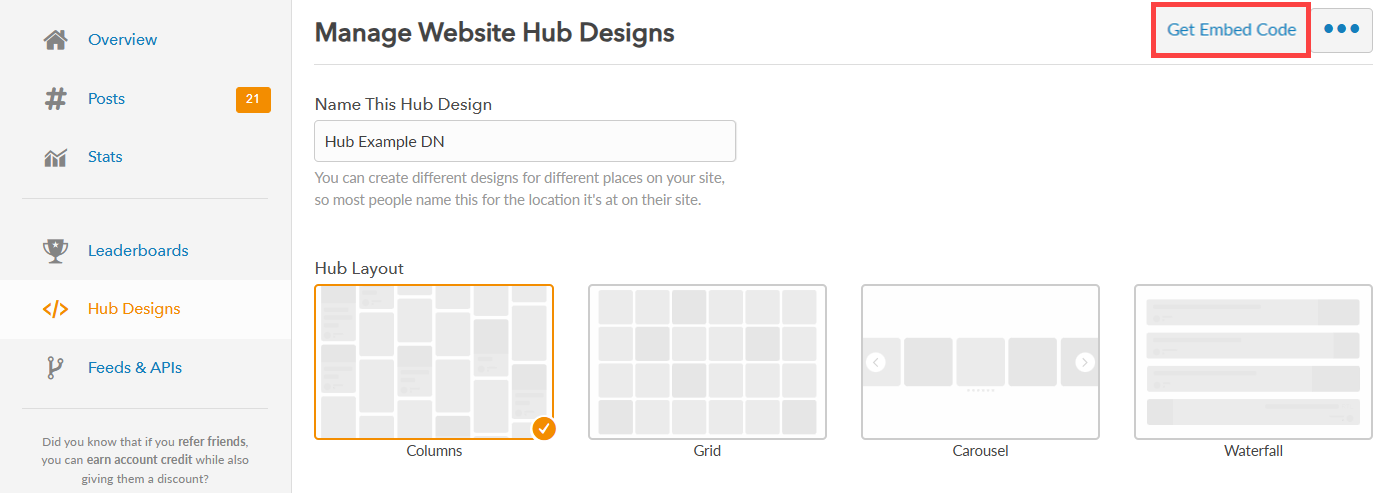
Step 1: Log into your Everwall account, and then select the Social Media Hub that you want to get the code for. If you only have one Social Media Hub or Social Wall in your Everwall account, you’ll be put straight into that Overview page and won’t have the option to select one and will already be on the Overview page. From the Overview page, click the Get Hub Embed Code button.

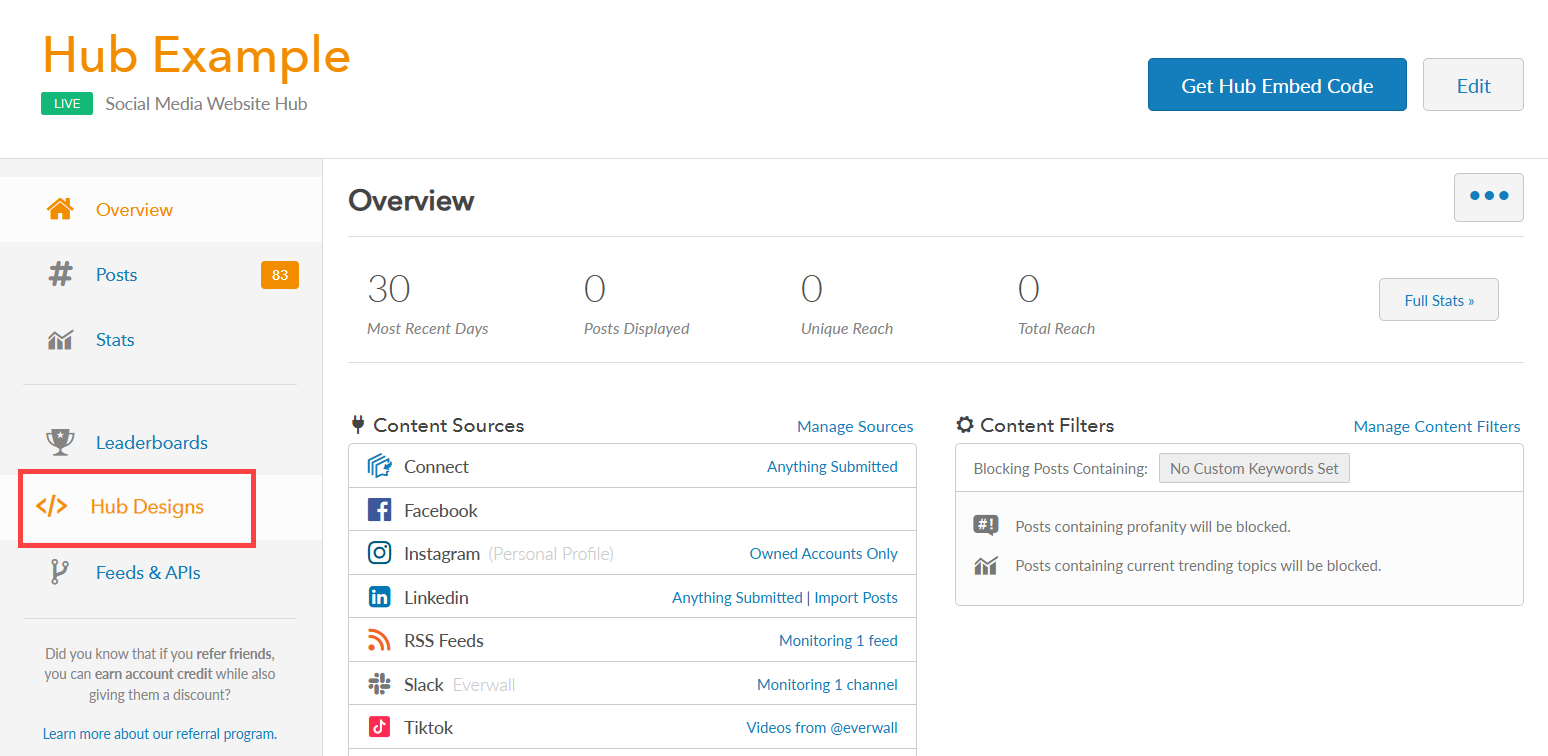
Note: You can also click the Hub Designs on the left side menu (or Website Embeds if you created an Event Social Wall instead) to view your social media hub designs. If you access your Social Media Hub designs this way, you won’t get the prompt mentioned in Step 2 below, you can skip straight to Step 3.

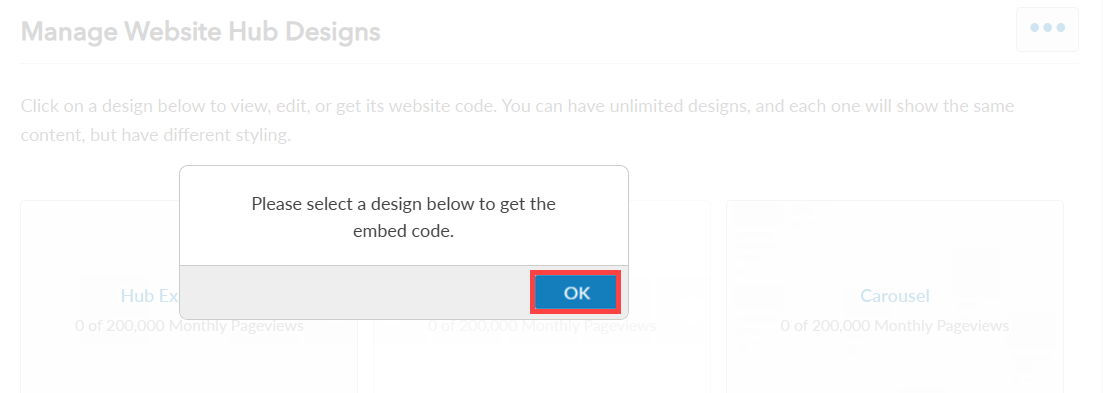
Step 2: If you have multiple designs, a pop up will appear prompting you to choose a specific design to retrieve the embed code. Click the OK button to view your designs.

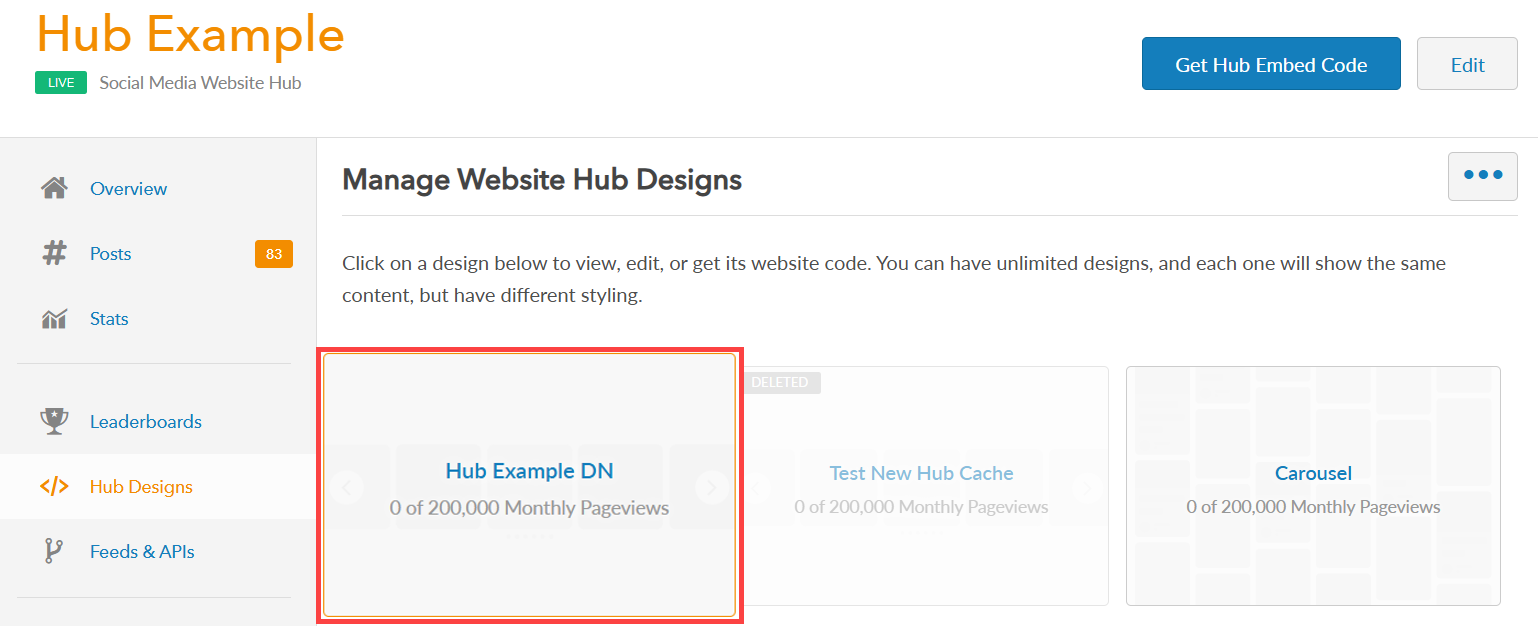
Step 3: Select the Hub design that you want get the Hub Embed Code for.

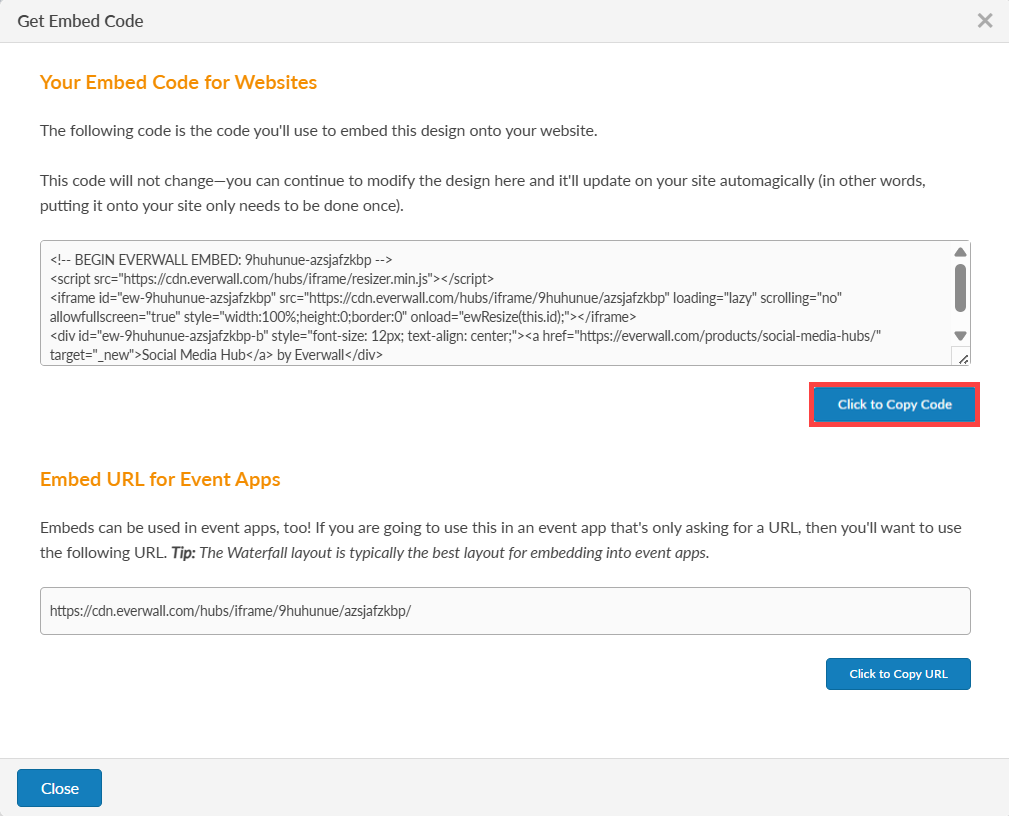
Step 4: The Get Embed Code window will appear automatically and show you the embed code to use for embedding on a website and the URL you need if you are wanting to embed it into an Event App. Below the item you need, click the Click to Copy Code button to copy the code or URL.
This code remains constant, meaning you can make design modifications here, and they will automatically reflect on your website without the need for repeated embedding.

Note: If the Get Embed Code window does not appear automatically, you can manually click the Get Embed Code button to display both the website embed code and the Event App embed code.

Step 5: You’ll now have the code copied, and can paste it into your website’s code. You should be able to add the code to any website. If your website is a WordPress based website, you’ll want to make sure you switch the text field from Visual to Text if you are using the Classic Editor and paste it in that way. If you are using the newer Gutenberg editor, you’ll want to add a HTML Code or Embed Code block, and then paste in the code into that.
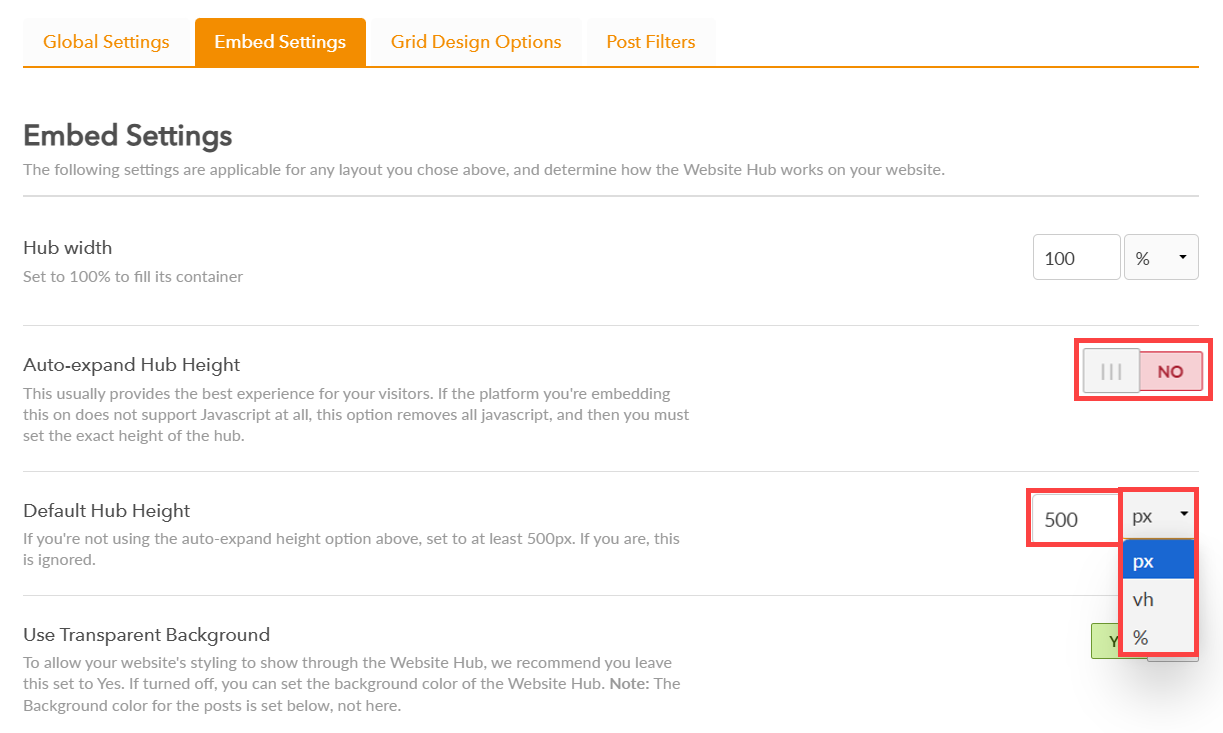
Note: The embed code we use by default includes a Javascript tag to automatically resize the embed code. If your environment does not allow for Javascript to be included, you can manually set the height and width on the Embed Settings tab, and we’ll remove the Javascript tag from the code we provide you. Additionally, please note that if you do not have the Javascript tag, your users will not be able to click on the post to view a larger version of the post.
As shown in the image below, first, set the Auto-expand Hub Height to No, then type in the height (in pixels, vh, or percent) that you want the embed code to be. You can also set the width if you desire, or just leave it at 100% to fill the space it’s provided.

Still have questions? Get in touch.