Customizing your Event Social Wall with HTML, CSS, and Javascript
In addition to the many designs that you can customize using our social wall builder, you can also add additional customizations using our Custom Code option. The Custom Code option allows you to add your own HTML, CSS, and Javascript to existing social walls you build using the builder, or you can even use our blank template and build a completely custom template.
In this tutorial, we’ll go over how to access the Custom Code editor, and how to work with it. If you are not technical, some portions, like using the Inspector built into your browser might be new to you. After we go over the basics, we’ll explain some of the advanced Javascript functions that are made available.
While we provide the ability to use Custom Code, we do not provide support for this beyond basics. If you need help building a custom social wall, we recommend you use our full service offering instead. Full Service Social Walls are custom built for each customer and are hands-off for you.
How to Access the Custom Code Editor
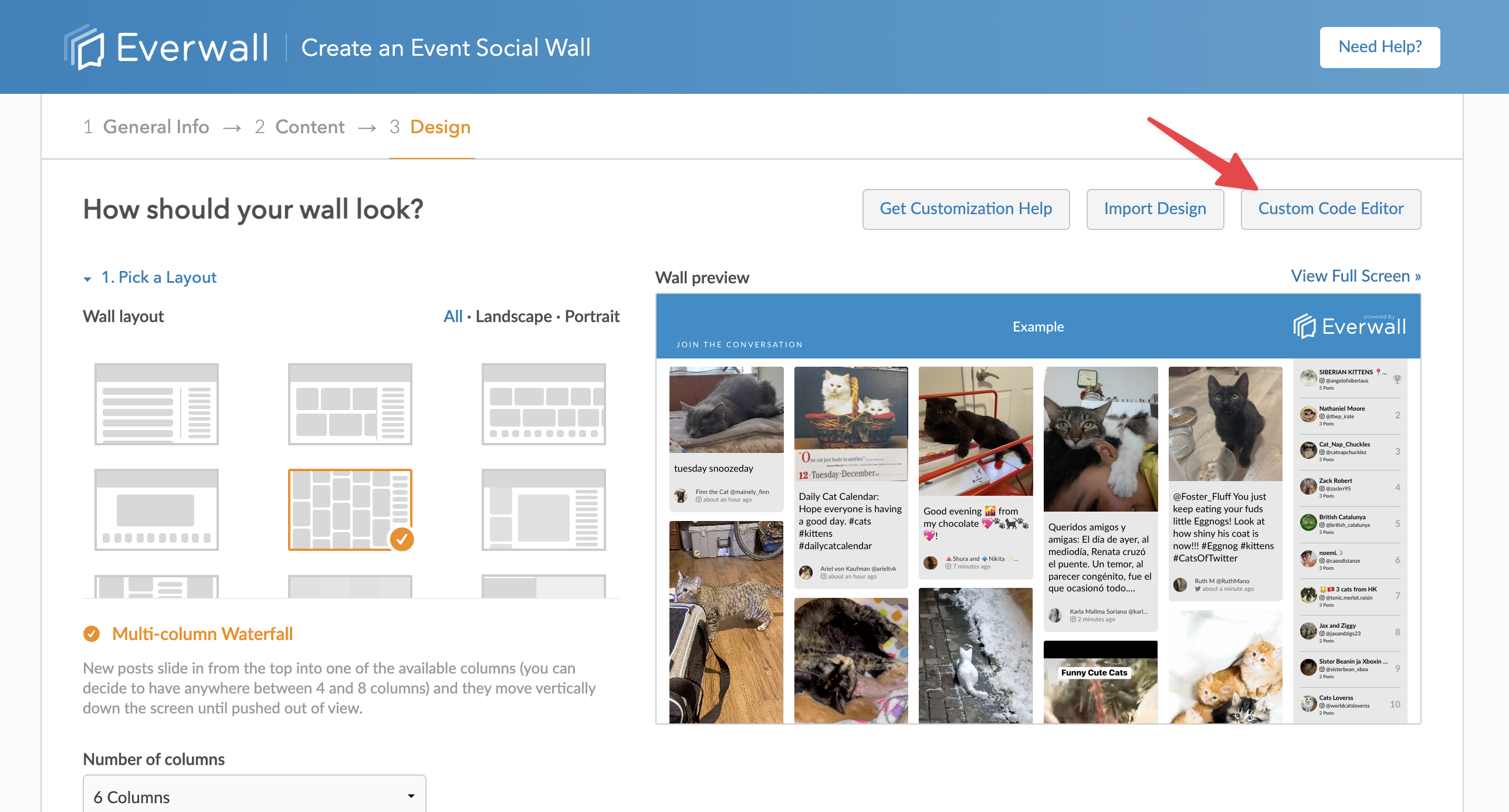
To access the custom code editor, you’ll create a new social wall, like you normally would, until you get to the Design Screen of the builder. On the Design Screen of the builder you will see a button that when clicked will option the Custom Code Editor.

Event Social Wall Custom Code Editor Overview
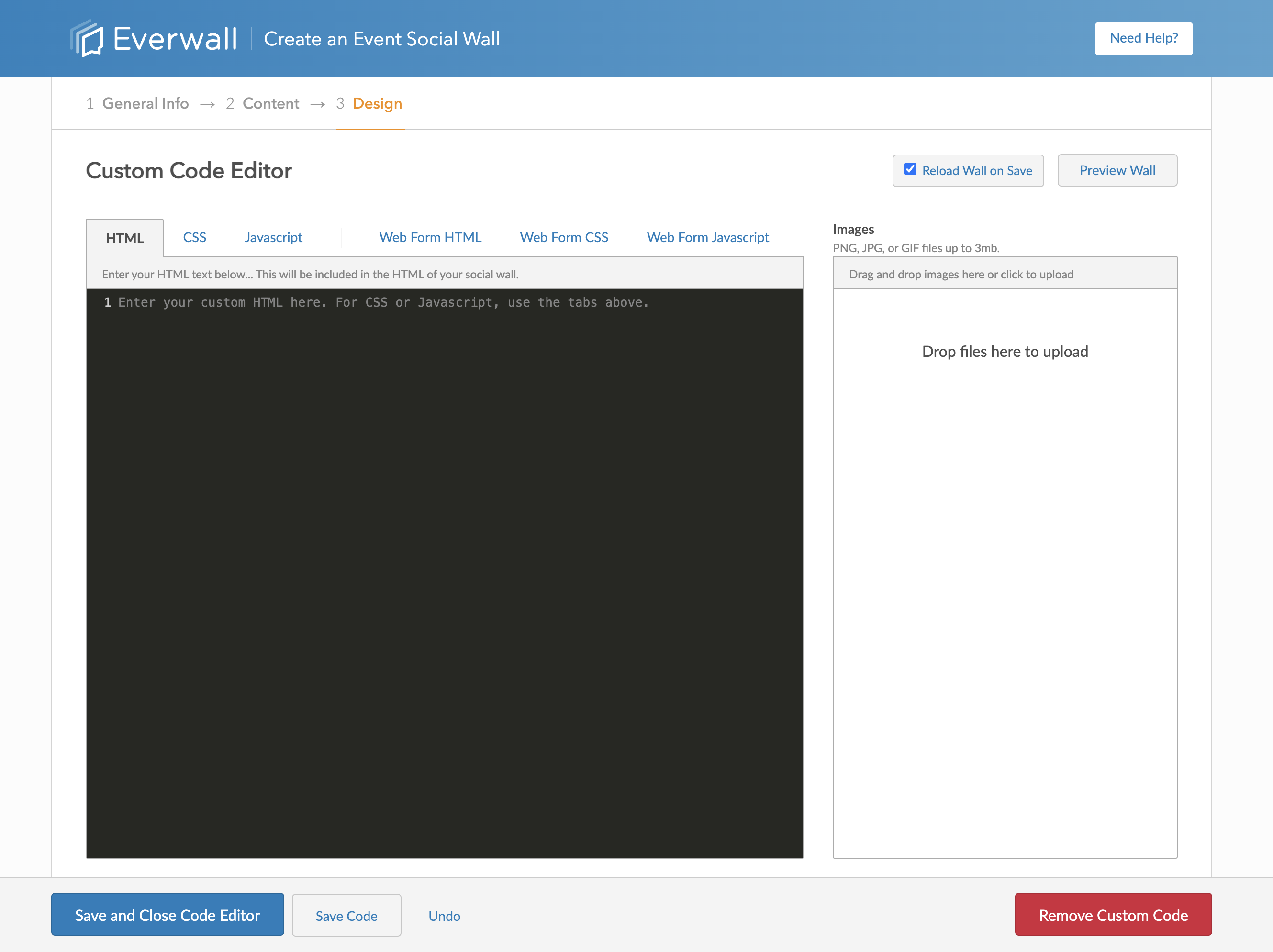
After clicking the Custom Code Editor button you’ll see the Custom Code Editor appear, which includes 3 tabs. The tabs are for each of the items you can edit: HTML, CSS, and Javascript.
Note: If you’ve enabled Everwall Direct (which is the Web Form), you’ll have three additional tabs available—also for HTML, CSS, and Javascript—but for customizing the Web Form. You’ll see the tabs in the below screenshot.
As you’ll see in the image below, there is a code editor on each of the tabs. To make it easier to use these, we’ve enabled basic code highlighting for the respective languages, and common shortcuts for editing code, like multi-find/replace (Command+D, or CTRL+D), duplicating lines (Command+Shift+D, or CTRL+Shift+D), and saving changes (Command+S, or CTRL+S). We follow the Sublime Editor’s shortcut key maps by default.
When using the Custom Code Editor, we’ve also added the ability to upload Images in PNG, JPEG (JPG), GIF, or SVG and we’ll give you the full URL to use in your code.

Depending on your goal, you can use any of the tabs to add code into the Social Wall. The code you add will be an addition to any code already in the Social Wall from the builder. For example, if I were to add the following HTML code, it’ll add it after the HTML in the Social Wall (just before we load in most of the Javascript).
<div class="example">Hello!</div>Code Insertion Locations
When you add code, the location of the code you add is placed in the following locations:
- HTML: Your code will be added after our HTML, but before the Javascript tags that are just before the closing body tag.
- CSS: In order to follow CSS’s order of precedence, your CSS is placed after our CSS.
- We inline all of our CSS into the page’s HTML, including your custom CSS.
- Javascript: Your Javascript is placed immediately after our Javascript that is required for your design template.
- We inline our template specific Javascript into the page’s HTML, including your custom Javascript.
- We load in, and initiate our realtime connections (Web Sockets) after ALL javascript code.
- We provide several callbacks for editing the content or Dom as needed.
Determining What Code To Modify
The best way to determine what and how you should modify the builder template is by using your browsers Code Inspector tool. Most browsers use the keyboard shortcut of Command+Shift+I (the letter i, for Inspect), or CTRL+Shift+I to open the editor to the whole page. You can also right click on an item and choose Inspect from the menu that appears, however you may need to enable Developer Tools to see it (Safari does this, for example). When doing it with the right click method, it’ll usually highlight that item in the Dom.
This tutorial isn’t about how to use the Inspector tool in your browser, so we won’t go any further here, but you should be able to locate any items you need to modify with CSS or Javascript and determine how to best target it.
Portal Javascript Library Overview
For more advanced customizations, you’ll need to work with the Javascript. All of our Social Walls load in jQuery, and some helper javascript classes like, D3.js and C3.js (for charting), and Handlebars (for templating).
We have built our own Web Sockets javascript library for interacting with data in real-time that we call Portal, and you’ll see it loaded in at the end of the page. The code looks like the following:
portal = new Portal();
portal.setPermaslug('bkvlmdck');
portal.setListener(['/posts/displayed','/announcements']);
portal.setListener(['/leaderboard/day/interactions']);
portal.setLeaderboardLimit(10);
portal.setListener(['/poll']);
portal.setPostLimit(30);
$(function() {
portal.connect();
});The setListener function is how we tell our servers what information we want, and is set automatically based on the settings you’ve built your wall with. In this example, we’ve enabled the leaderboard, so there’s a listener for the Interactions leaderboard, and an option set to give us the top 10 from the leaderboard using setLeaderboardLimit(10).
There are quite a few things you can listen for, but most are below:
- Posts: /posts/displayed, /posts/stashed, /posts/blocked, /posts/moderated
- Leaderboards:
- Leaderboards have “periods”: /leaderboard/day/interactions, /leaderboard/all/interactions, /leaderboard/week/interactions (Week is only for ongoing walls)
- Leaderboards have “types”: /leaderboard/day/interactions, /leaderboard/day/followers, /leaderboard/day/engagement, /leaderboard/day/custom
- Stats: /stats/displayed, /stats/stashed, /stats/blocked, /stats/moderated, and /stats/all (to get all stats updates, regardless of the queue)
- Polls: /poll (you can target specific polls by using the ID, like /poll/:poll_id)
- Announcements: /announcements (you can target specific announcements by using the ID, like /announcements/:announcement_id)
Despite the power available to you by interacting with these directly, we do not recommend it. Instead add or remove listeners, but then use the various callbacks we offer.
For managing listeners, we have the following functions, most of which you can call directly in the browser’s Console to see the results:
| Code | Purpose |
|---|---|
| portal.addListener() | Alias for portal.setListener() |
| portal.setListener() | Allows you to add an item to be listened for. |
| portal.delListener() | Allows you to remove an item from being listened for. |
| portal.getListeners() | Returns an object that lists out everything currently being listened for. |
| portal.getPermaslug() | Returns the current Permaslug. |
| portal.setPermaslug() | Allows you to provide a string to the function to change the permaslug. |
| portal.getPostLimit() | Returns an integer with the current Post limit. |
| portal.getLeaderboardLimit() | Returns an integer with the current Leaderboard limit. |
| portal.setLeaderboardLimit() | Accepts an integer between 1 and 100 and sets the leaderboard limit. |
| portal.setPostLimit() | Accepts an integer and will change the number of posts allowed on the page (FIFO). The maximum accepted value is 250, and the minimum is 1. |
| portal.connect() | There are no options for this function, and once exicuted it will connect to our real-time Web Sockets server and begin streaming data related to your wall. |
| portal.disconnect() | Forces a disconnect from our web sockets server, and it will not reconnect automatically. |
| portal.reset() | Forces a disconnect and then a reconnect to our web sockets servers. It will also clear all caches (which could allow duplicates to appear once reconnected). |
| portal.requestInitialPayload() | This gets called automatically when the portal.connect() function is called. It will return the initial payload for everything you are watching. If you use setListener/addListener then use portal.requestAdditionalPayload() to get the initial state for that data. |
| portal.requestAdditionalPayload() | Accepts a listener string and returns the current initial payload for that listener. For example, calling portal.requestAdditionalPayload('/posts/displayed') will trigger the web sockets server to send you the 30 most recent posts (assuming you set the post limit to portal.setPostLimit(30)). |
| portal.setFunctionPrefix() | Accepts a string to prefix all function calls. This is an advanced function meant to help with preventing naming collisions of functions if you are monitoring multipls social walls on the same page. |
Javascript Functions and Callbacks
Portal also loads javascript for processing the data we receive and routing it, however, all of our functions can be entirely bypassed if you wish. You do not typically need to do that, as we also offer callbacks that allow you to manipulate the data either before we process it using these functions, or after we’ve processed it.
All of our functions are prefixed with “ew”, for example: ewPost()
Note: If you’ve made a call to portal.setFunctionPrefix(), all of the below functions would be prefixed. For example, if I made the following call, portal.setFunctionPrefix('example') then the function called on each new post add, edit, or delete would first be to the example_ewCustomPost() function and then if that didn’t exist, we’d call the example_ewPost() function. By default the prefix is set to an empty string so no prefix is used.
Functions and Overrides
| Function | Override Function | Purpose |
|---|---|---|
| ewManagement(event, channel, message, permaslug) | ewCustomManagement() | Allows Everwall to send management related commands, like refreshing the page in the browser. The only public event value is reload, and when received, the browser will refresh the entire page ignoring the cache. |
| ewPost(event, channel, post, permaslug) | ewCustomPost(event, channel, post) | Called for every post related event. Events are: post_add, post_del, post_del_all |
| ewPostInitialSent(channel) | ewCustomPostInitialSent() | Called immediately after we've sent the initial post data. The channel value is almost always: /posts/displayed |
| ewStats(event, channel, post, permaslug) | ewCustomStats() | Called anytime a stat is updated. Best for tracking post counts in the various queues for your wall. The only value for event is change. |
| ewPolls(event, channel, post, permaslug) | ewCustomPolls() | Called for all Poll related actions. The value for event can be, show, hide, reload, or change. |
| ewAnnounce(event, channel, post, permaslug) | ewCustomAnnounce() | Called for all Announcement related actions. The value for event can be, show, hide, or change. |
| ewLeaderboardInitialSent(channel, permaslug) | ewCustomLeaderboardInitialSent() | Called immediately after the initial Leaderboard has been called. |
| ewLeaderboard(event, channel, message, permaslug) | ewCustomLeaderboard() | This is called for each Leaderboard event change. There are two events: change and clear_leaderboard. |
Callbacks
If you are using our default functions, we make the following callbacks available:
| Function Callback | Description |
|---|---|
| ewCustomPostTemplateCallback(post_html, post) | If this function exists, this gets called after we generate each new post, and provides your function with the final html for that post (based on your design template), and the post object. You can modify the html, or build a new html string as you wish. This function must return html as a string. |
| ewCustomResizeAnnouncementText(post) | Accepts an object, and is called to resize the announcement text. The return value is ignored, instead set size of the text in the CSS for the announcement_id object directly. |
Still have questions? Get in touch.