How to Create an Announcement with Everwall

Announcement Overview
Announcements allow you to use your social wall to communicate important details to your event’s attendees. This are available for Event Social Walls and for Ongoing Social Walls (Digital Signage). It is not available for Social Media Hubs.
Announcements are available in 4 different types of layouts:
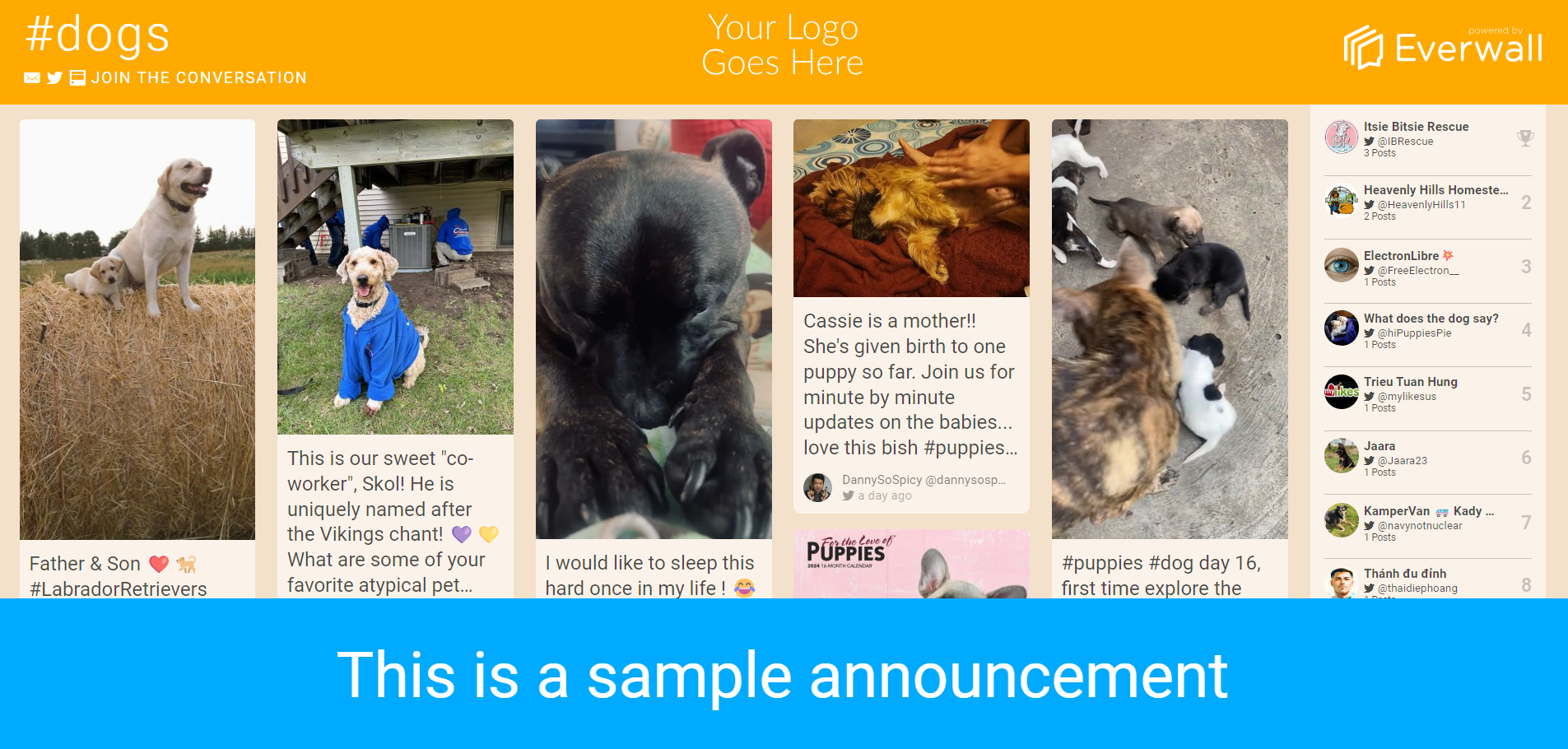
- Fullscreen: This layout takes over the entire screen, and shows your announcement.
- Lower Third: This layout takes over the bottom 20% of the screen, and shows your content.
- Ticker: This layout shows your announcement in a scrolling ticker that goes from right to left at the bottom or top of the social wall.
- Inline: The inline option will show your announcement inline with your social content every X posts (you can define how often in the field below), and generally looks like a post on the social wall, but you can customize it to stand out as much as you wish.
This tutorial will show you how to create an Announcement.
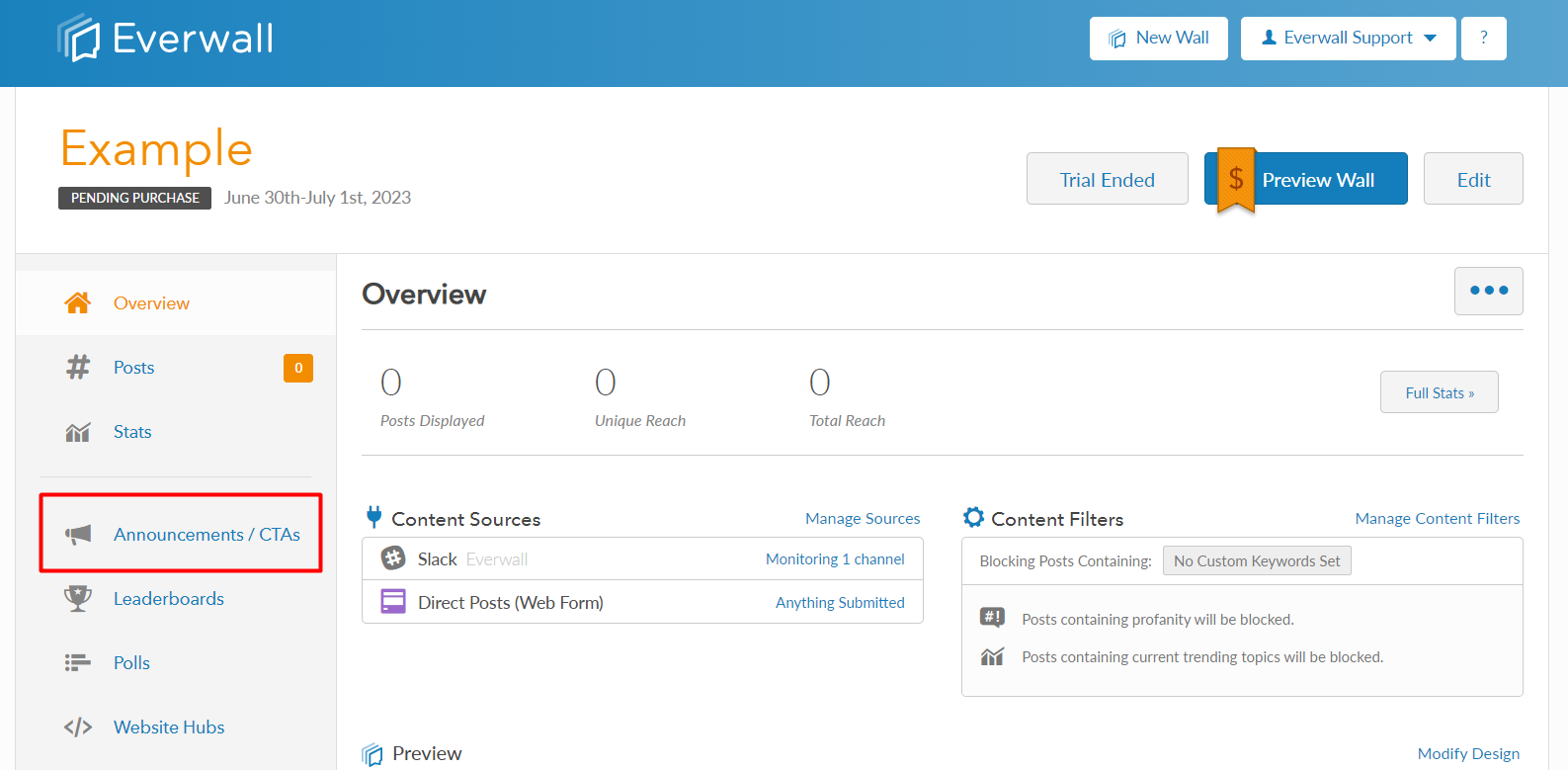
Step 1: Click the Announcements/ CTAs on the sidebar menu to access the announcement page.

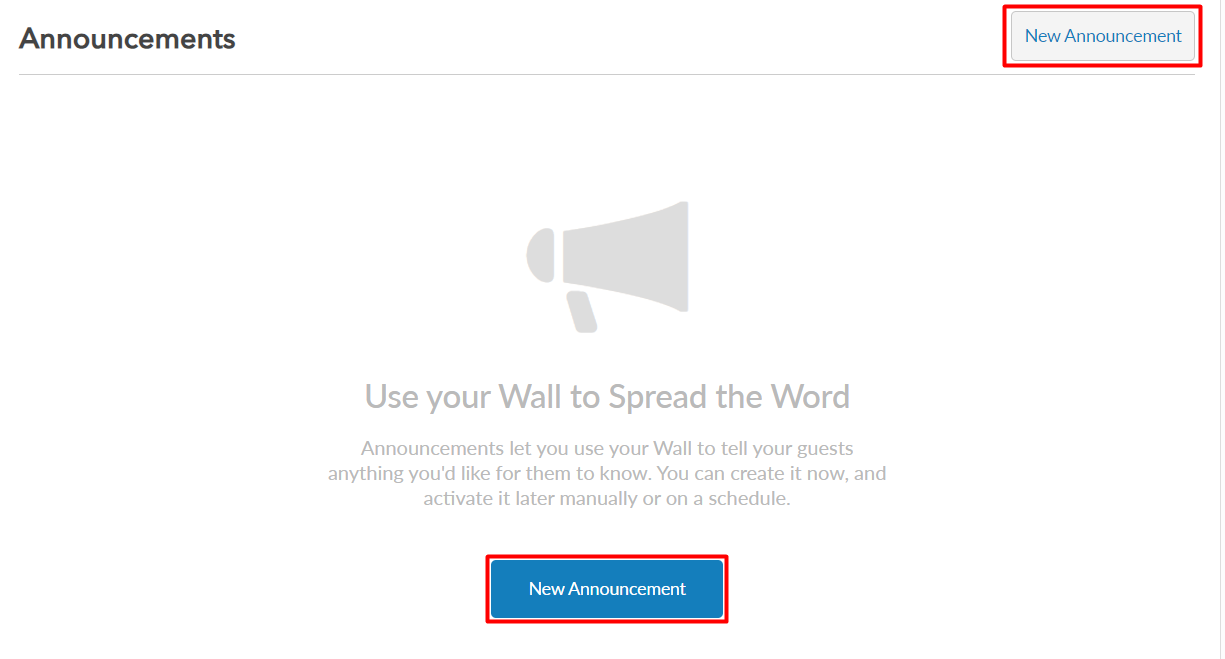
Step 2: On the announcement page, click either of the New Announcement buttons to create a new announcement.

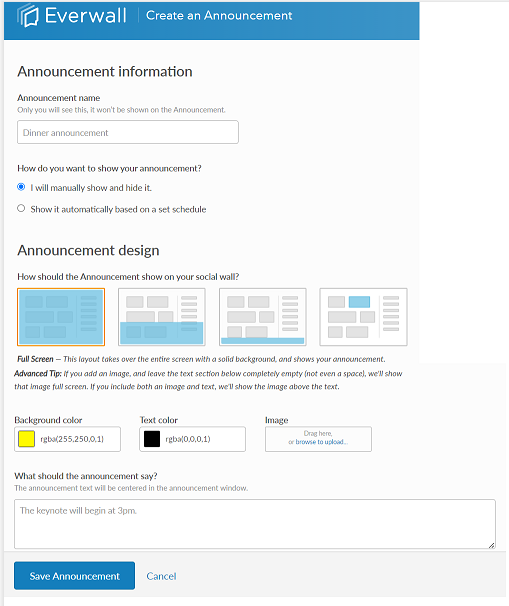
Step 3: You will be redirected to the Create an Announcement page where you can input all the necessary information for the announcement.

Step 4: Enter the name of your announcement. The announcement name will not show on the social wall.

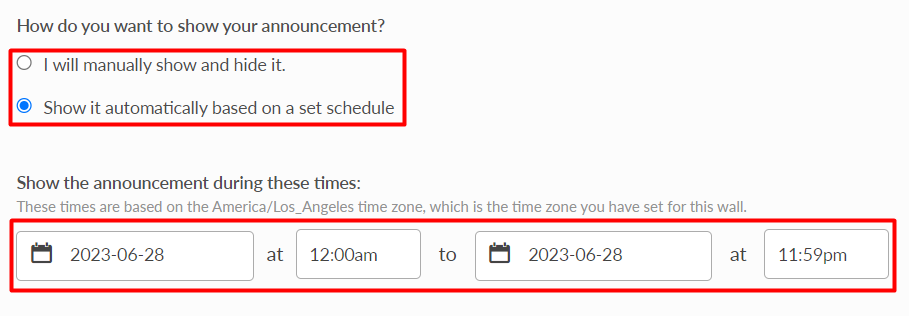
Step 5: Choose when you want to show the announcement.
- I will manually show and hide it: This option allows you to manually show/hide your announcement anytime. This is the recommended option.
- Show it automatically based on a set schedule: This option allows you to automatically show your announcement for a specified time period.
You’ll need to provide the start date and start time, as well as the end date and end time.

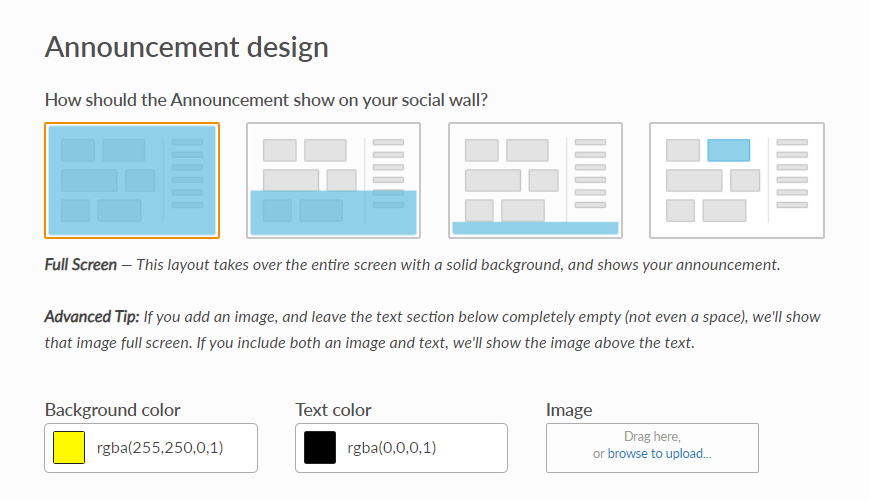
Step 6: Choose the layout of your announcement:
- Fullscreen: This layout takes over the entire screen, and shows your announcement.
- Lower Third: This layout takes over the bottom 20% of the screen, and shows your content.
- Ticker: This layout shows your announcement in a scrolling ticker that goes from right to left at the bottom or top of the social wall.
- Inline: The inline option will show your announcement inline with your social content every X posts (you can define how often), and generally looks like a post on the social wall, but you can customize it to stand out as much as you wish.
After selecting the layout type, the options will adjust to be applicable for that layout.
Full Screen announcement design options:
- Background color
- Text color
- Image (Optional)
Lower Third announcement design options:
- Background color
- Text color
- Image (Optional)
Ticker announcement design options:
- Background color
- Text color
- Position (Top or Bottom)
-
- If you pick the Top option, you’ll also be asked if you want it to overlay or push down your social wall.
Inline announcement design options:
- Background color
- Text color
- Image (Optional)
- Repeat Frequency
-
- This determines how often your inline announcement appears. For example, if you set the Repeat Frequency to 4. Your announcement will appear after every 4th new post that’s added to the wall.
- If you have Post Cycling enabled, an inline announcement will not be added when a post is cycled, instead inline announcements will cycle the same as a post. Only new posts are counted to see if there should be a new announcement added.

Note: For the Full Screen, Lower Third, and Inline announcements, the text is optional if you include an image. If you include an image without any text, we’ll try to make the image take up the entire space available. If there’s text, we’ll split the space between the image and text to be roughly equal in size.
Step 7: Enter the message you want to display on your social wall. This is required if you do not have an image included.

Step 8: After filling out all the information, click Save Announcement.

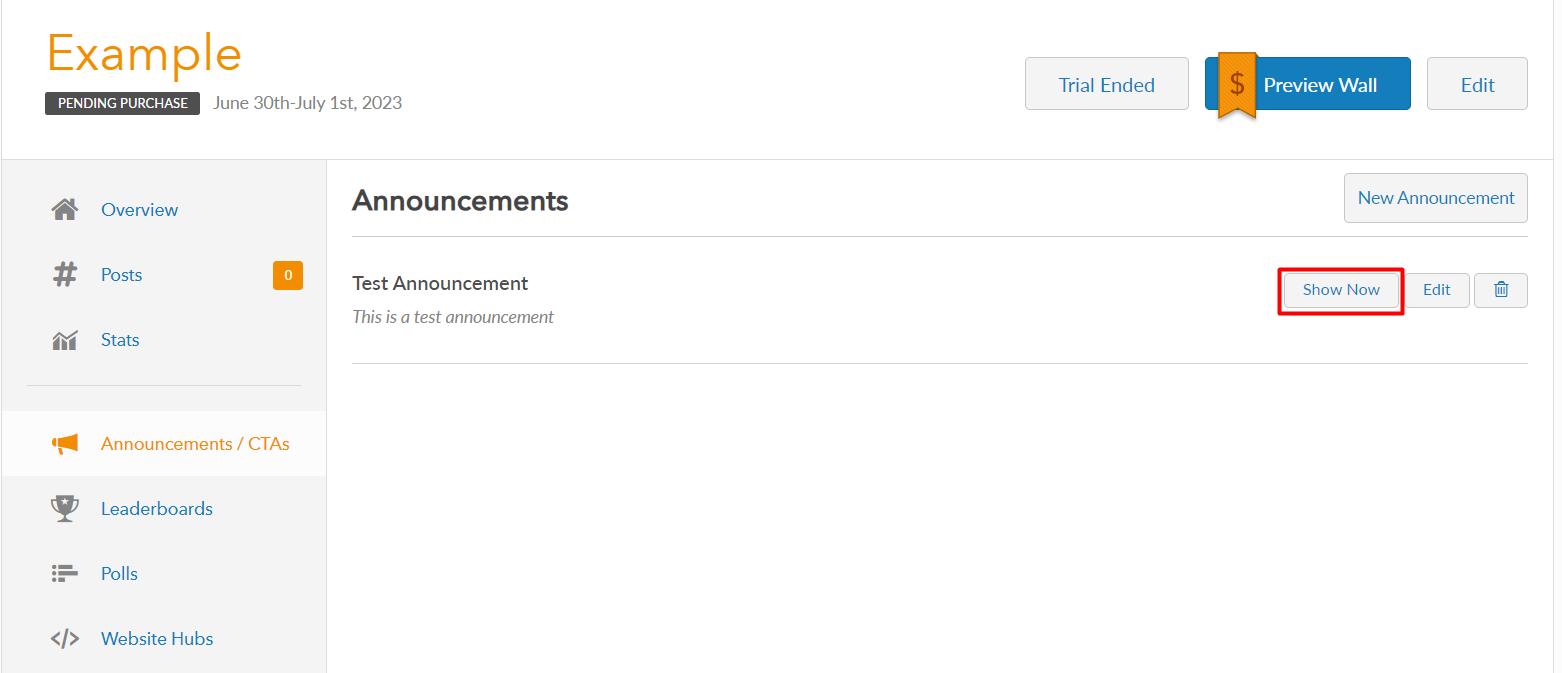
Step 9: After saving the announcement, you will be redirected back to the announcements page. To display your newly created announcement, click the Show Now button next to it.
If you already have an announcement showing, clicking on a Show Now button will automatically hide the other announcement and show the one for the button you just clicked. You can only show one announcement at a time.

Still have questions? Get in touch.